ウィジェットのデフォルト文言や色を変更する方法(開発者向け)
CSSとSASSを使って、ウィジェット(予約画面)の一部の文言や色などをカスタマイズすることができます。
ご利用にあたっての注意事項
・ウィジェットで表示される情報は、通常、商品登録のデータに紐づいています。従いまして、この機能を用いてウィジェットで表示される内容自体を書き換えますと、商品登録データから紐づいた情報とは異なるものが表示されることになります。例えば、商品登録データである多言語対応の情報などが表示できなくなりますのでご注意ください。
・この変更を行うことで、予約プロセスが変更される可能性がありますのでご注意ください。
・変更内容を十分にテストして使用してください。
ウィジェットにカスタマイズ機能を追加する方法
1. 左側メインメニューから、設定>販売関連>予約チャンネル をクリックし、編集したい予約チャンネルの編集画面を開きます。
2. 予約チャンネル編集画面>ウィジェット>テーマをクリックします。
3. 「アドバンスオプションを表示する」ボックスにチェックを入れて、表示される入力欄にCSS/SASSコードを入力します。
※ウィジェットのカスタマイズドキュメントはこちらをご参照ください。
なお、書き換えたいelementの名称は、デベロッパーツールなどでHTMLコードよりご確認ください。Google Chromeであれば該当のホームページで右クリックで「検証」をクリックして開くか、F12で開くこともできます。
※sc-abCDe cbdEFg形式のクラス名は、自動生成されたものであり、変更されることがありますので絶対に使用しないでください。
以下ではいくつかの変更例を紹介します。
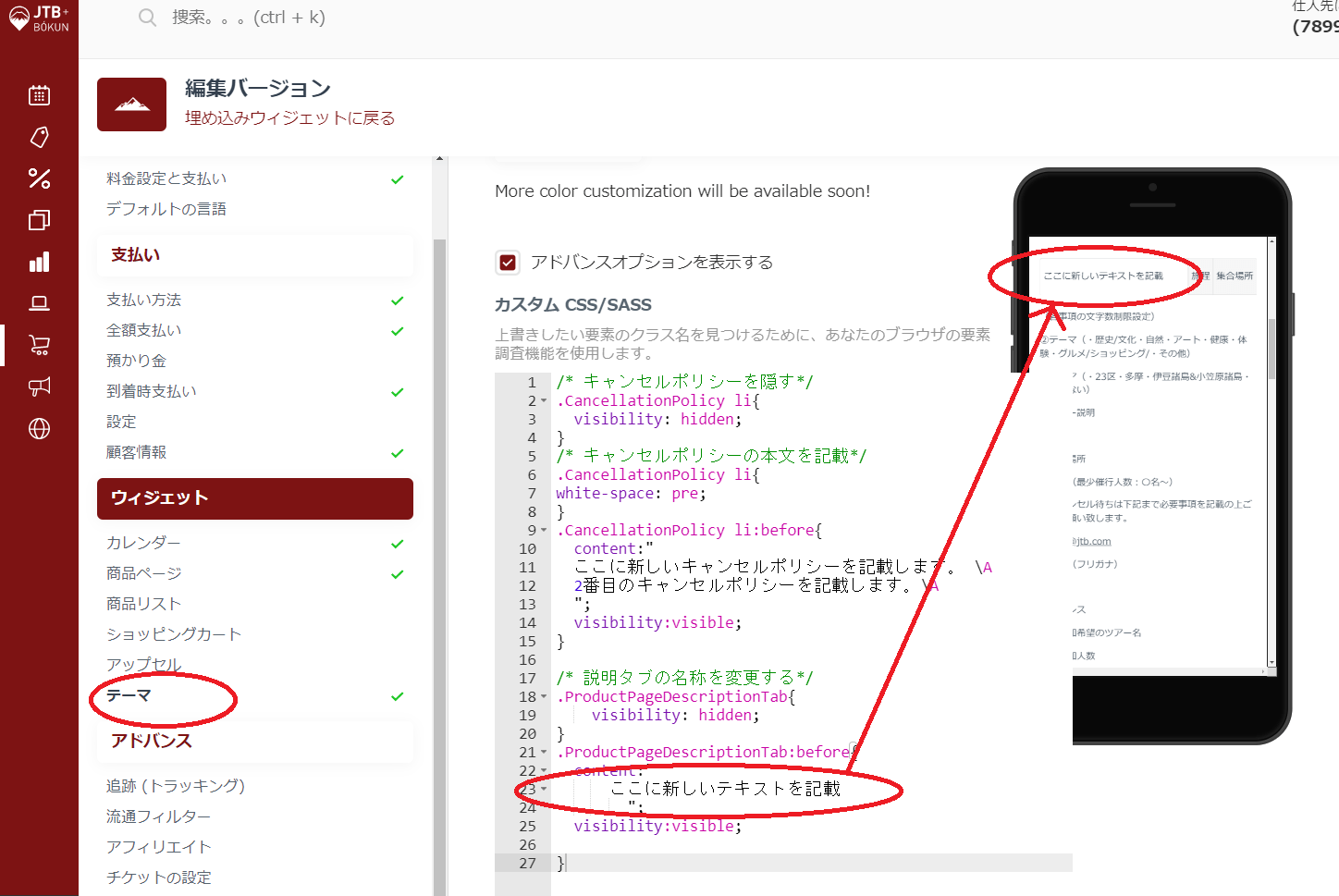
例1:ウィジェット内の「説明」タブの名称を変更したい場合は、カスタムCSS/SASSの下のボックスに以下画像の18~27行目の内容をご参照に入力してください。
なお、以下画像の23行目「ここに新しいテキストを記載」のテキストをご希望の表示名に変更してください。
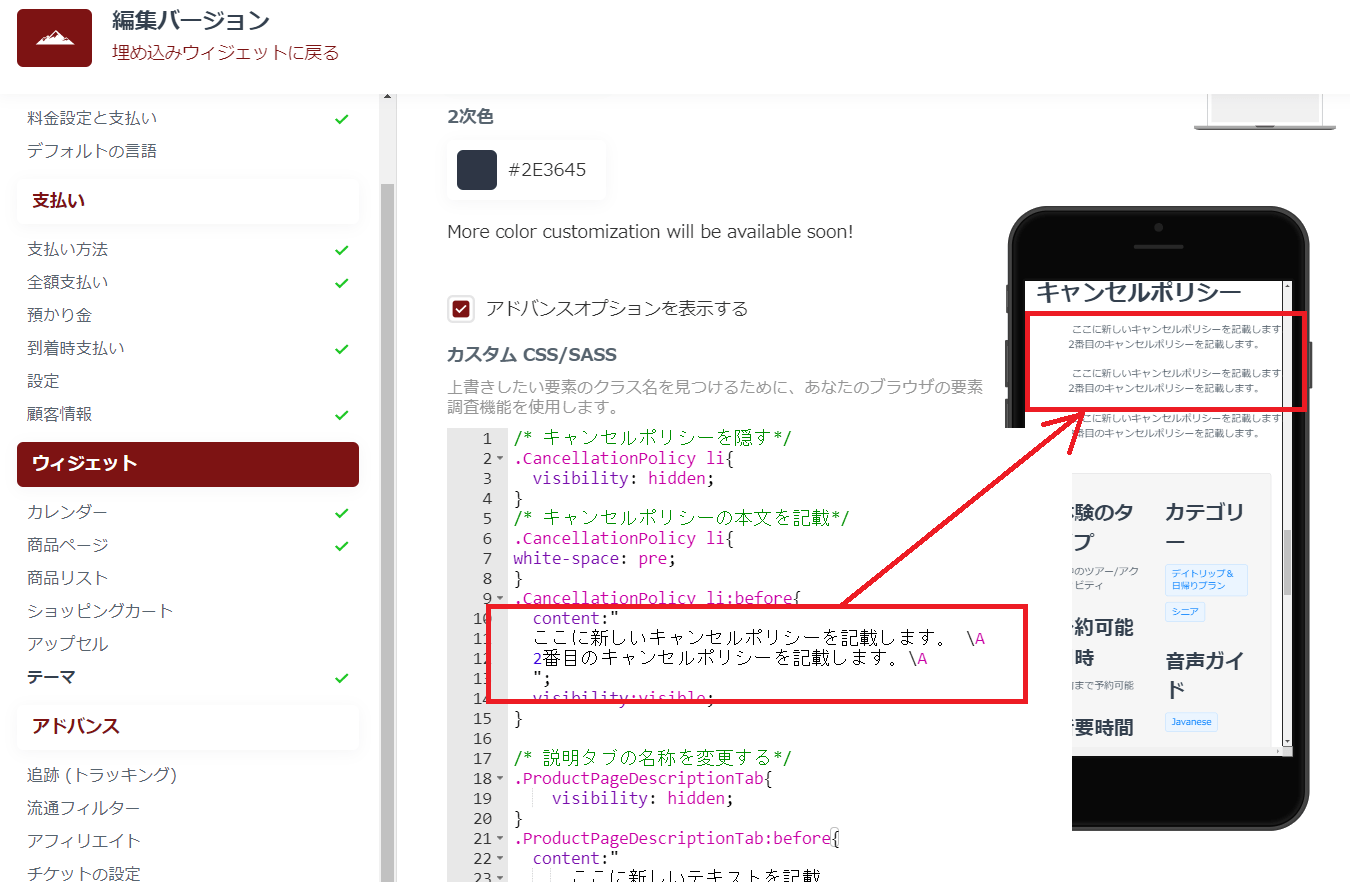
例2:キャンセルポリシーの記載内容を変更したい場合は以下画像の9~15行目をご参照ください。